この記事ではShopifyの全てのテーマで使える、パンくずリストを表示する方法を紹介していきます。
目次
完成イメージ

このようなパンくずリストを表示することができます。機能は下記のとおりです。
- 文字サイズは変更可能です
- 商品ページのコレクション表示は「無し/1個/すべて」から選ぶことができます。
設定方法
新しいセクションを追加する
「オンラインストア > テーマ 」と進み、編集したいテーマのメニューから「コードを編集」をクリックします。

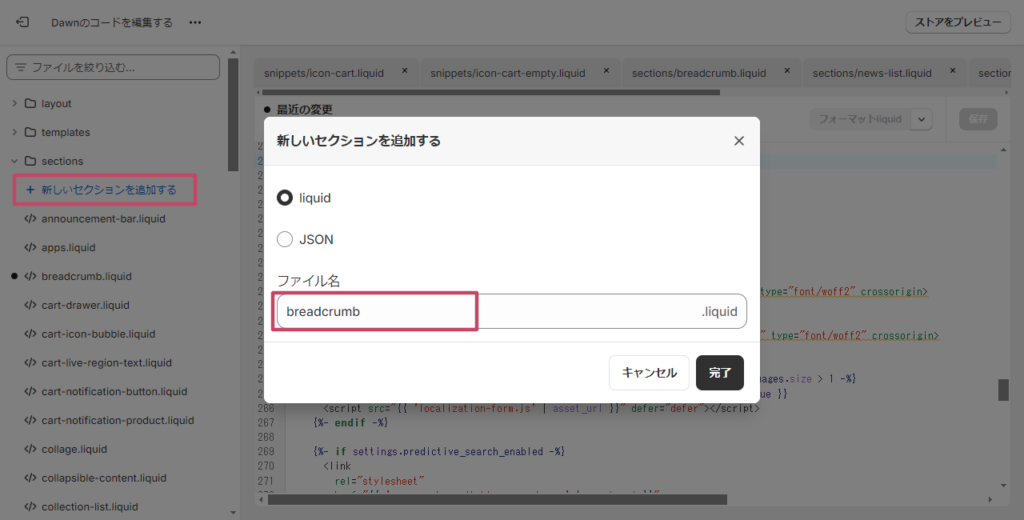
左の「sections」をクリックして展開し、「新しいセクションを追加する」をクリックします。
ファイル名に「breadcrumb」を入力して完了を押します。

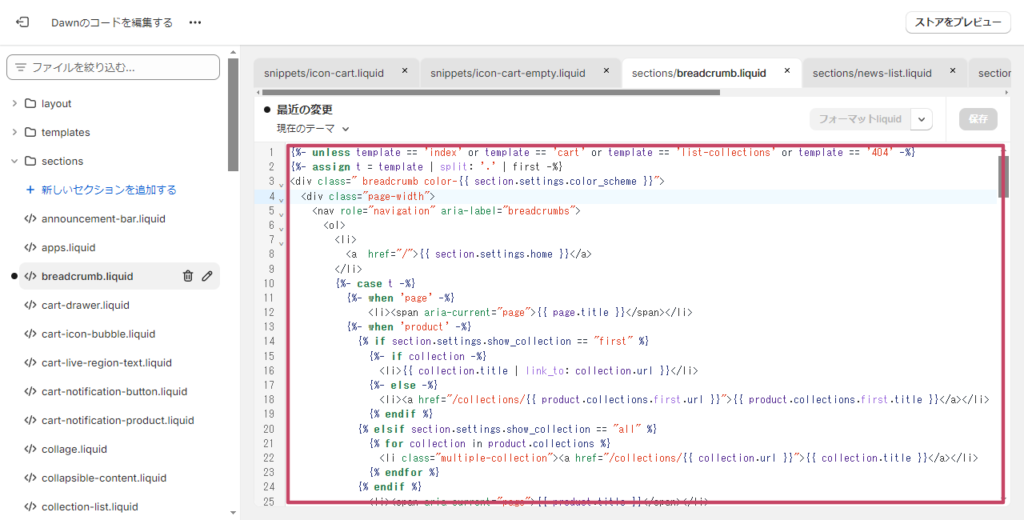
右側の編集画面に下記のコードをすべて貼り付けます。
Liquid
{%- unless template == 'index' or template == 'cart' or template == 'list-collections' or template == '404' -%}
{%- assign t = template | split: '.' | first -%}
<div class=" breadcrumb color-{{ section.settings.color_scheme }}">
<div class="page-width">
<nav role="navigation" aria-label="breadcrumbs">
<ol>
<li>
<a href="/">{{ section.settings.home }}</a>
</li>
{%- case t -%}
{%- when 'page' -%}
<li><span aria-current="page">{{ page.title }}</span></li>
{%- when 'product' -%}
{% if section.settings.show_collection == "first" %}
{%- if collection -%}
<li>{{ collection.title | link_to: collection.url }}</li>
{%- else -%}
<li><a href="/collections/{{ product.collections.first.url }}">{{ product.collections.first.title }}</a></li>
{% endif %}
{% elsif section.settings.show_collection == "all" %}
{% for collection in product.collections %}
<li class="multiple-collection"><a href="/collections/{{ collection.url }}">{{ collection.title }}</a></li>
{% endfor %}
{% endif %}
<li><span aria-current="page">{{ product.title }}</span></li>
{%- when 'collection' and collection.handle -%}
{%- if current_tags -%}
<li>{{ collection.title | link_to: collection.url }}</li>
<li>
{%- capture tag_url -%}{{ collection.url }}/{{ current_tags | join: "+"}}{%- endcapture -%}
<a href="{{ tag_url }}" aria-current="page">{{ current_tags | join: " + "}}</a>
</li>
{%- else -%}
<li><span aria-current="page">{{ collection.title }}</span></li>
{%- endif -%}
{%- when 'blog' -%}
{%- if current_tags -%}
<li>{{ blog.title | link_to: blog.url }}</li>
<li>
{%- capture tag_url -%}{{blog.url}}/tagged/{{ current_tags | join: "+" }}{%- endcapture -%}
<a href="{{ tag_url }}" aria-current="page">{{ current_tags | join: " + " }}</a>
</li>
{%- else -%}
<li><span aria-current="page">{{ blog.title }}</span></li>
{%- endif -%}
{%- when 'article' -%}
<li>{{ blog.title | link_to: blog.url }}</li>
<li><span aria-current="page">{{ article.title }}</span></li>
{%- else -%}
<li><span aria-current="page">{{ page_title }}</span></li>
{%- endcase -%}
</ol>
</nav>
</div>
</div>
{%- endunless -%}
{% style %}
.breadcrumb {
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;
}
{% if section.settings.setting_width %}
.breadcrumb .page-width{
max-width: {{ section.settings.section_width }}px;
padding: 0 20px;
}
{% endif %}
.breadcrumb ol {
display: flex;
flex-wrap: wrap;
list-style: none;
column-gap: 8px;
padding: 0;
margin: 0;
}
.breadcrumb ol li {
padding: 0;
margin: 0;
color: currentColor;
font-size: {{ section.settings.font_size }}px;
}
.breadcrumb ol li a {
color: currentColor;
text-decoration: none;
}
.breadcrumb ol li:after {
content: ">";
margin-left: 8px;
}
.breadcrumb ol li:last-child:after {
display: none;
}
.breadcrumb ol li.multiple-collection:has(+ .multiple-collection):after {
content: ",";
margin-left: 0px;
}
{% endstyle %}
{% schema %}
{
"name": "パンくずリスト",
"settings": [
{
"type": "text",
"id": "home",
"default": "ホーム",
"label": "トップページの名称"
},
{
"type": "range",
"id": "font_size",
"min": 8,
"max": 20,
"step": 1,
"unit": "px",
"default": 15,
"label": "文字サイズ"
},
{
"type": "select",
"id": "show_collection",
"options": [
{
"value": "none",
"label": "なし"
},
{
"value": "first",
"label": "先頭のコレクション"
},
{
"value": "all",
"label": "すべてのコレクション"
}
],
"default": "none",
"label": "商品ページのコレクション表示"
},
{
"type": "paragraph",
"content": "↑商品ページで確認してください。"
},
{
"type": "color_scheme",
"id": "color_scheme",
"label": "t:sections.all.colors.label",
"info": "t:sections.all.colors.has_cards_info",
"default": "scheme-1"
},
{
"type": "checkbox",
"id": "setting_width",
"default": false,
"label": "横幅を調整する"
},
{
"type": "range",
"id": "section_width",
"min": 800,
"max": 1920,
"step": 20,
"unit": "px",
"default": 1280,
"label": "横幅"
},
{
"type": "header",
"content": "セクションの余白"
},
{
"type": "range",
"id": "padding_top",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "上部の余白",
"default": 36
},
{
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "下部の余白",
"default": 36
}
],
"presets": [
{
"name": "パンくずリスト"
}
]
}
{% endschema %}すべて見る

貼り付けたら「保存」を押してください。この画面の設定はこれで完了です。
追加したセクションを表示する
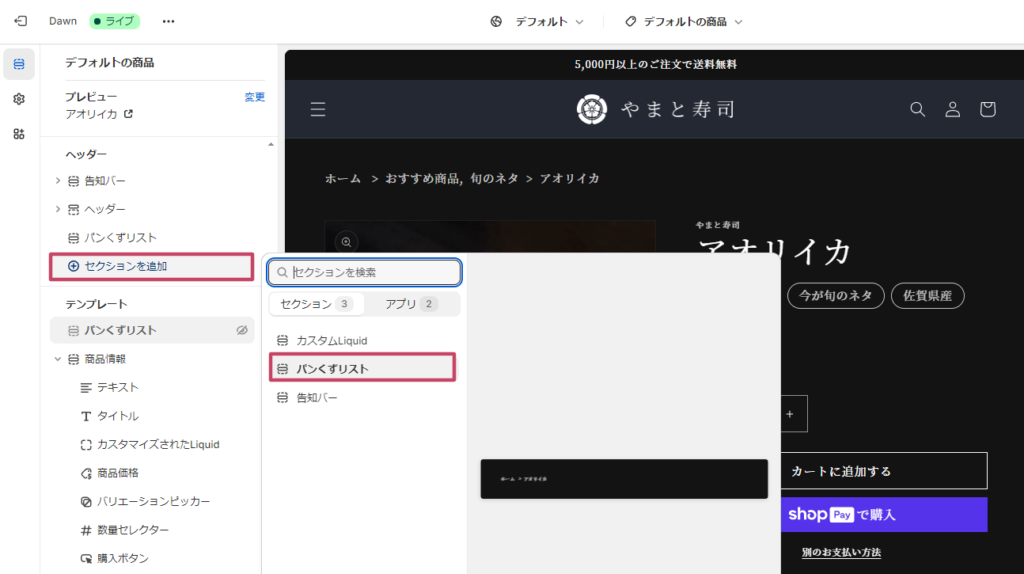
管理画面に戻り「オンラインストア > テーマ > カスタマイズ」に進みます。すべてのページにパンくずリストを表示する場合は、ヘッダーの中にセクションを追加します。
「ヘッダー > セクションを追加」をクリックし「パンくずリスト」を選択します。こちらが先ほど追加したセクションです。

パンくずリストが表示されたらセクションの設定を行って保存をしてください。これで完了です!









コメント