「利用規約に同意する」のチェックボタンを表示し、同意した場合に購入ボタンを有効にする方法について解説していきます。
目次
完成形
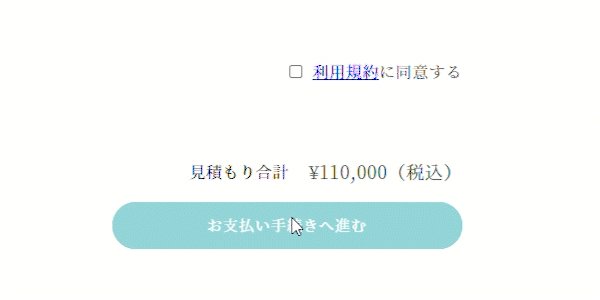
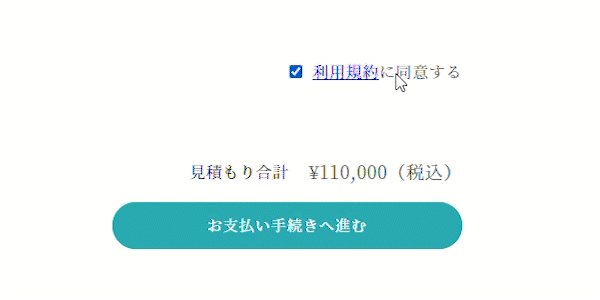
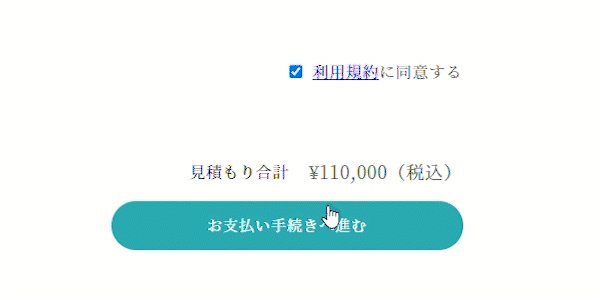
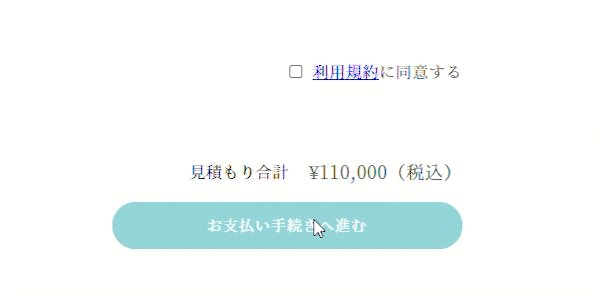
今回作成する機能の完成形がこちらです。

「利用規約に同意する」にチェックを入れると購入ボタンが有効化し押せるようになります。利用規約をクリックするとリンクで飛ぶことができます。
実装方法
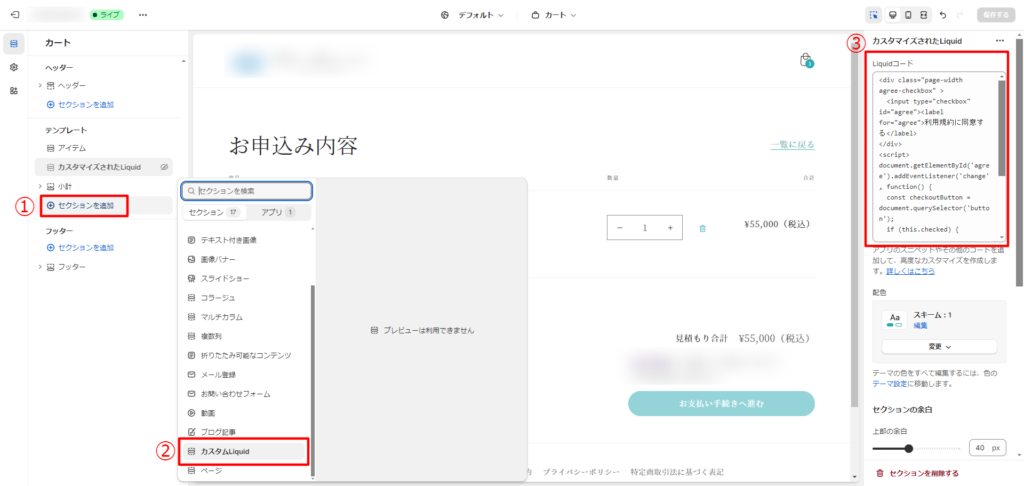
管理画面「オンラインストア」→「カスタマイズ」からカートページの編集画面に移ります。

①「セクションを追加」を押します。
②「カスタムLiquid」を選択し、「アイテム」と「小計」の間にドラックして配置します。
③「Liquidコード」に下記のコードを張り付けます。JQueryが既に入っている方は7行目を削除してください。
Liquid
<div class="page-width agree-checkbox" >
<input type="checkbox" id="agree"><label for="agree">
<a href="利用規約のURL">利用規約</a>に同意する
</label>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$('#agree').change(function(){
if ($(this).is(':checked')) {
$('button').addClass('active');
} else {
$('button').removeClass('active');
}
});
</script>
<style>
.agree-checkbox{
text-align: right;
}
button {
opacity: 0.5;
pointer-events: none;
transition: 0.25s;
}
button.active {
opacity: 1;
pointer-events: all;
}
</style>3行目の利用規約のURLは自分のストアの利用規約URLに変更して使用してください↓
Liquid
<a href="利用規約のURL">利用規約</a>に同意するあとは保存したらOKです!









コメント