この記事では、商品タグを商品ページに表示する方法を解説していきます。
目次
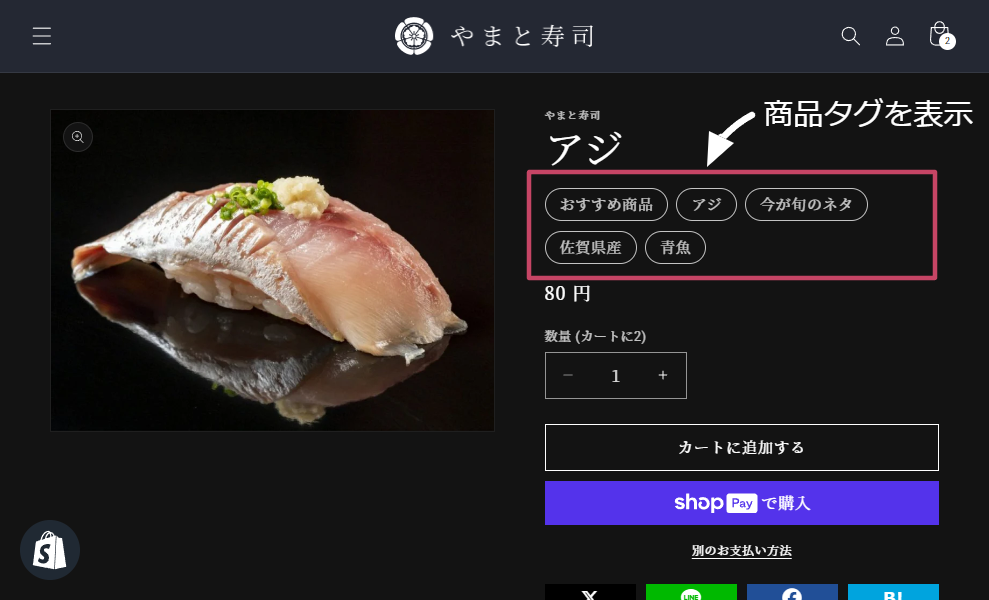
完成形

商品管理画面で付けたタグがすべて表示されます。タグはリンクになっていて、そのタグが付いた商品の一覧ページへと飛ぶことができます。
設定方法

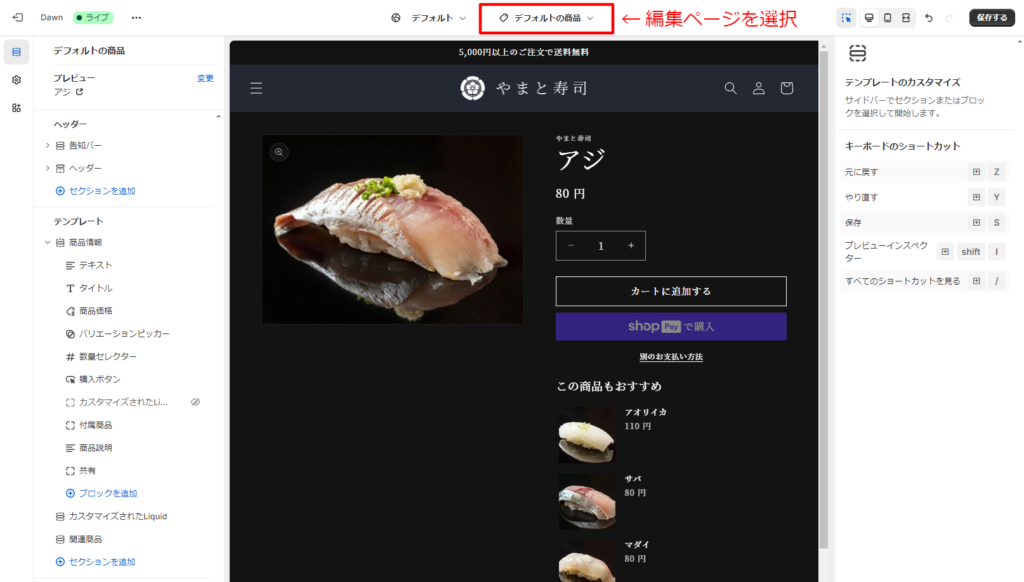
「オンラインストア > テーマ > カスタマイズ」から商品ページにアクセスしてください。

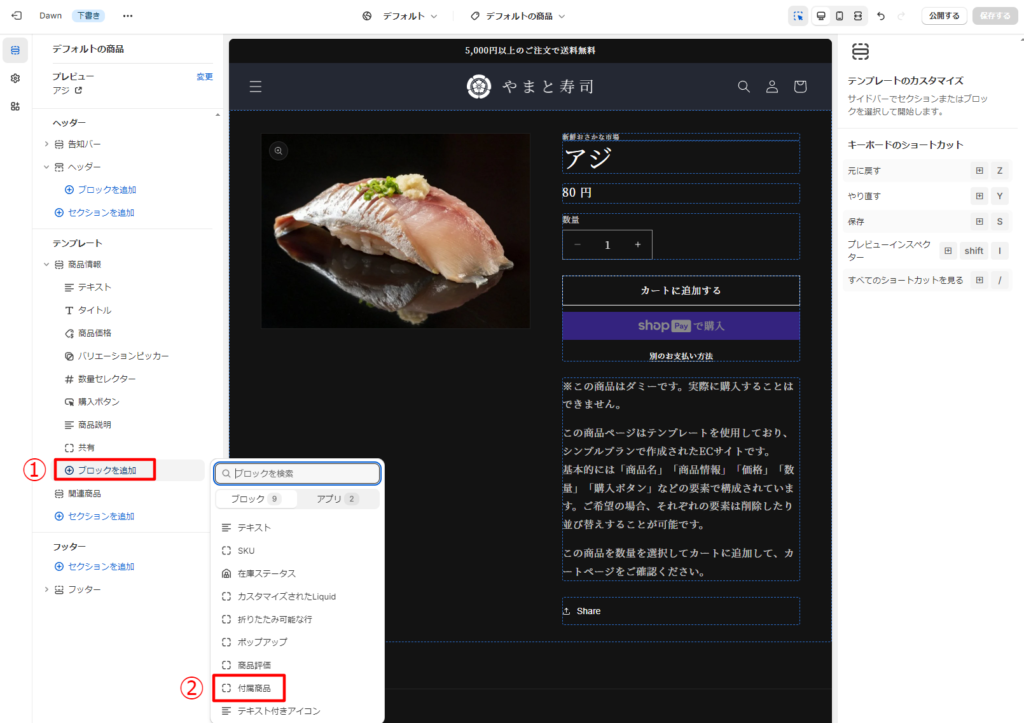
「①ブロックを追加 > ②カスタムLiquid」を選択します。ブロックはドラックして好きな場所に移動できます。

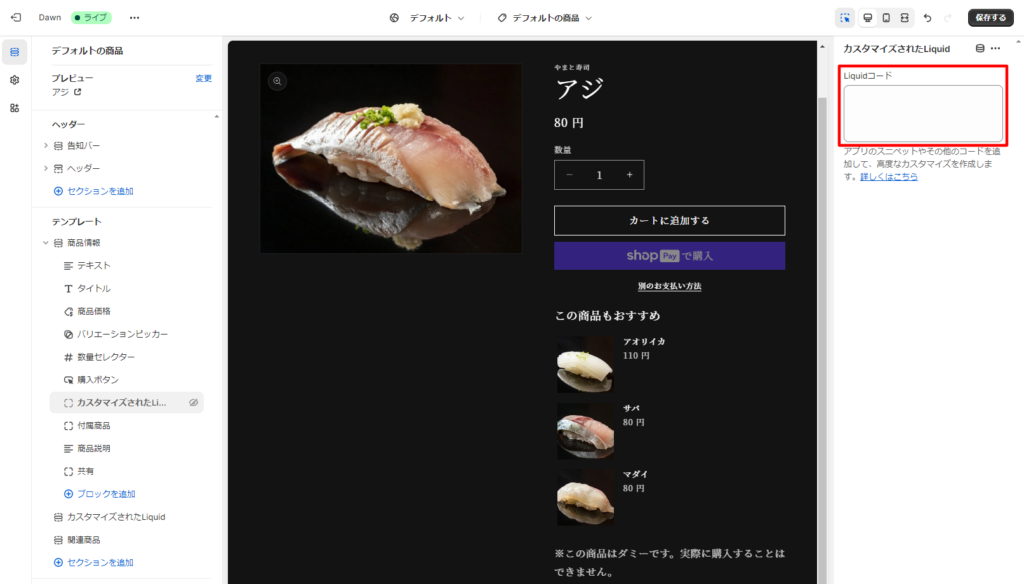
赤枠に下記のコードを貼り付けます。貼り付けたら保存してください。
Liquid
<div class="product-tags">
{% for tag in product.tags %}
<a href="/collections/all/{{ tag }}">{{ tag }}</a>
{% endfor %}
</div>これでタグが表示されたはずです。続いて見た目を調整していきます。

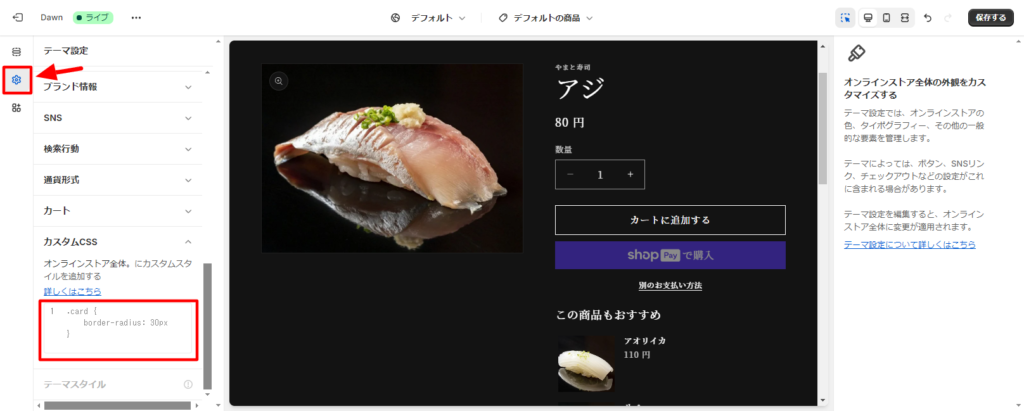
左の歯車マークから「テーマ設定 > カスタムCSS」に移動し、赤枠に下記のコードを貼り付けます。
CSS
/* 商品ページにタグを表示 */
.product-tags {
display: flex;
flex-wrap: wrap;
gap: 10px 8px; /* タグの間隔 */
}
.product-tags a {
display: grid;
padding: 7px 14px 9px; /* タグの余白 */
color: currentColor;
border: solid 1px currentColor; /* 枠線の太さと色 */
border-radius: 20px; /* 角丸にしない場合は消す */
line-height: 1;
font-size: 15px; /* 文字サイズ */
text-decoration: none;
transition: opacity 0.25s;
}
.product-tags a:hover {
opacity: 0.7;
}
保存したら完了です!









コメント
コメント一覧 (1件)
[…] Shopifyで商品タグを商品ページに表示する方法【コピペでOK】 […]