この記事ではShopifyの商品ページに関連する商品を手動で選択して表示する方法を紹介します。
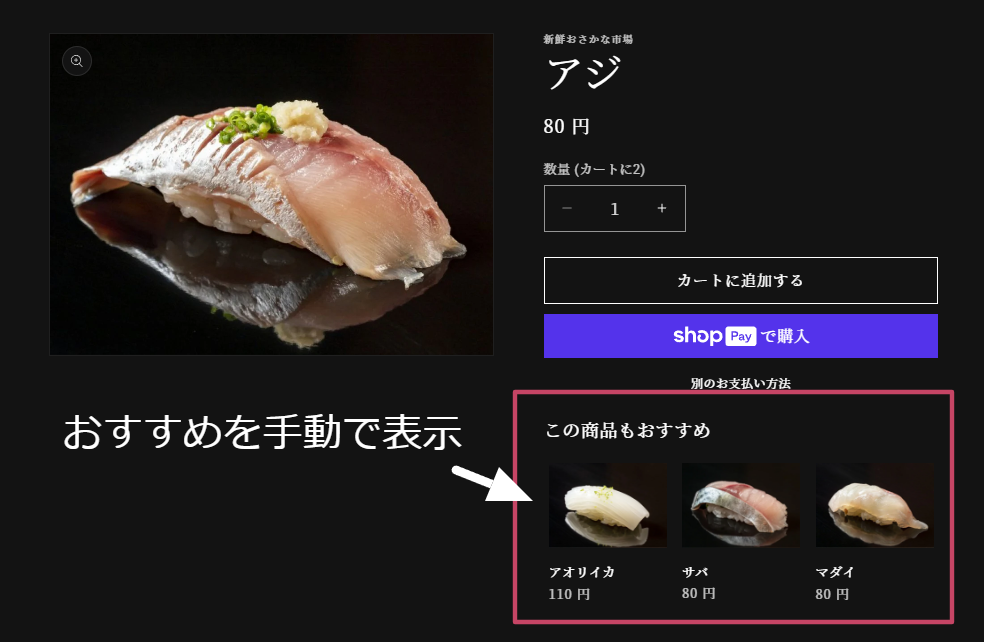
完成形がこちら

この方法ではノーコードで、商品ページに関連商品を表示することが可能です。表示する商品は商品毎に設定することができます。
設定方法
1.アプリ「Search & Discovery」をインストール
「Search & Discovery」というアプリを使用します。管理画面からアプリを検索するか、下記のリンクからインストールしてください。
このアプリはShopify公式アプリで、テーマのコードを変更するものではありませんので安心して使用することができます。
2.商品を設定
管理画面のアプリ → 「Search & Discovery」を選択しアプリを開きます。

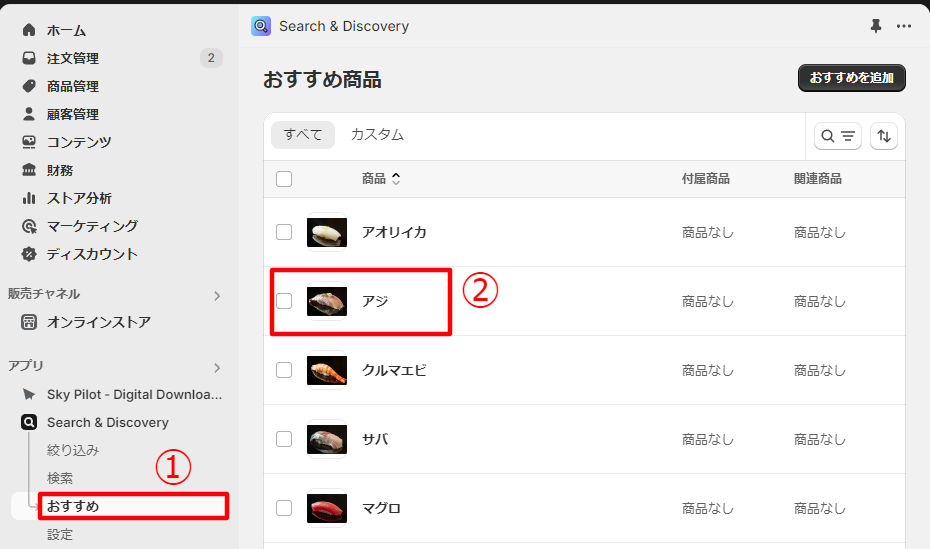
アプリの①「おすすめ」をクリックし、②おすすめ商品を表示したい商品を選択します。

③閲覧をクリックします。

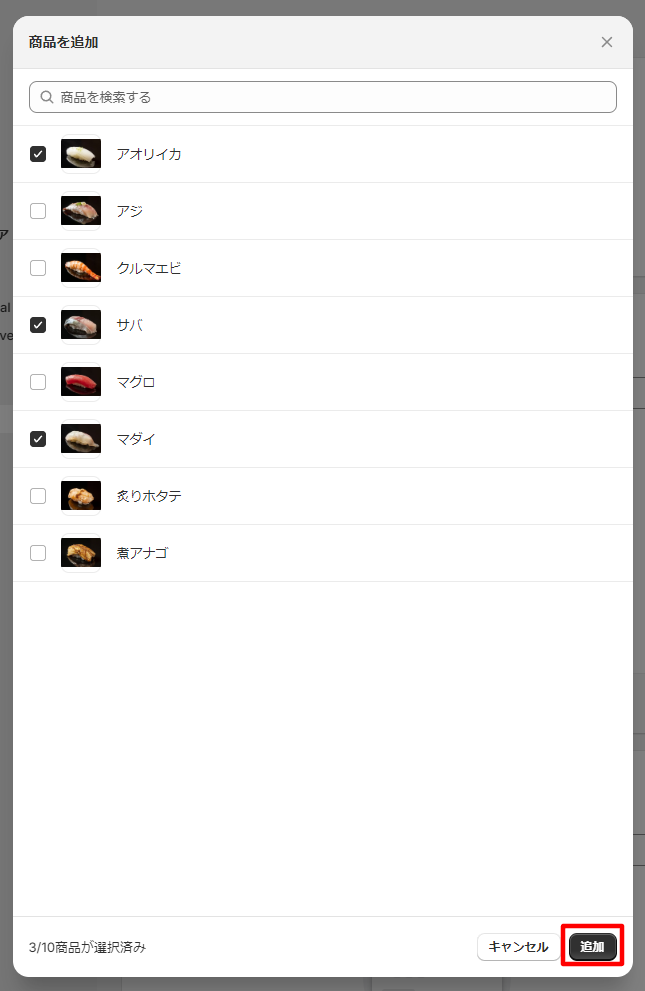
表示する商品を選択し「追加」をクリックします。

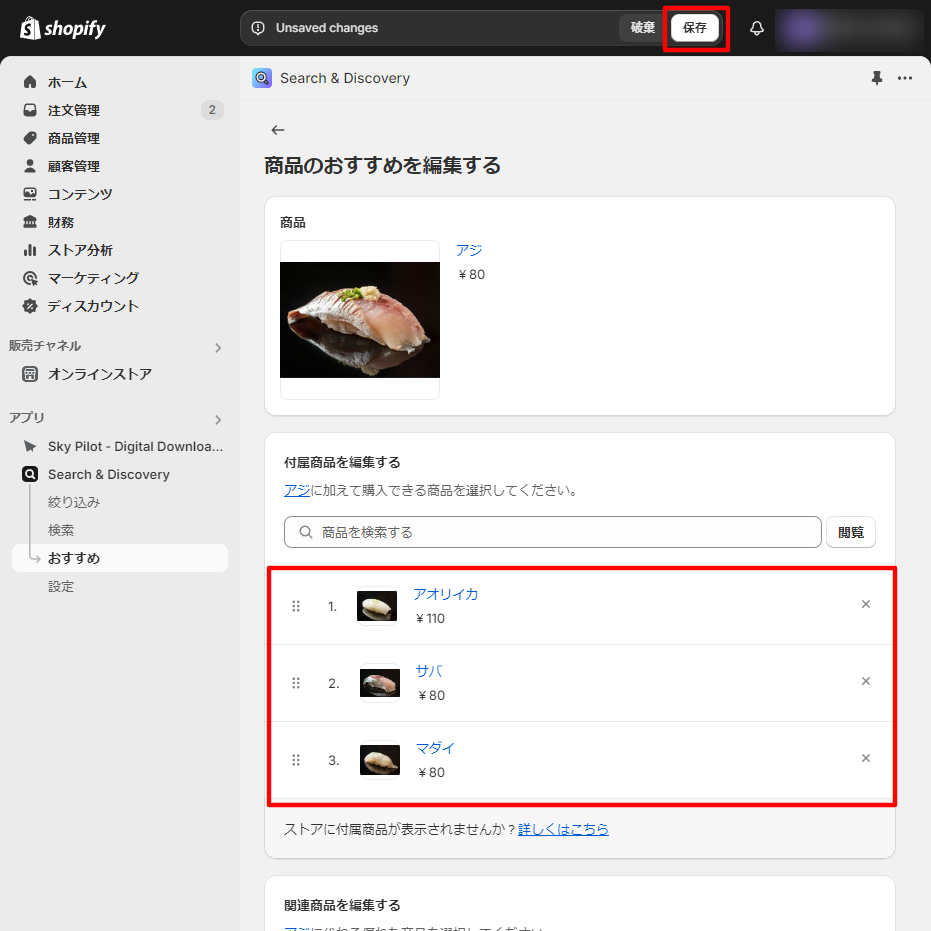
商品が追加されたことを確認し、上の「保存」をクリックします。これでアプリ側の設定は完了です。
ストアで表示する
オンラインストア → テーマ → カスタマイズ をクリックします。

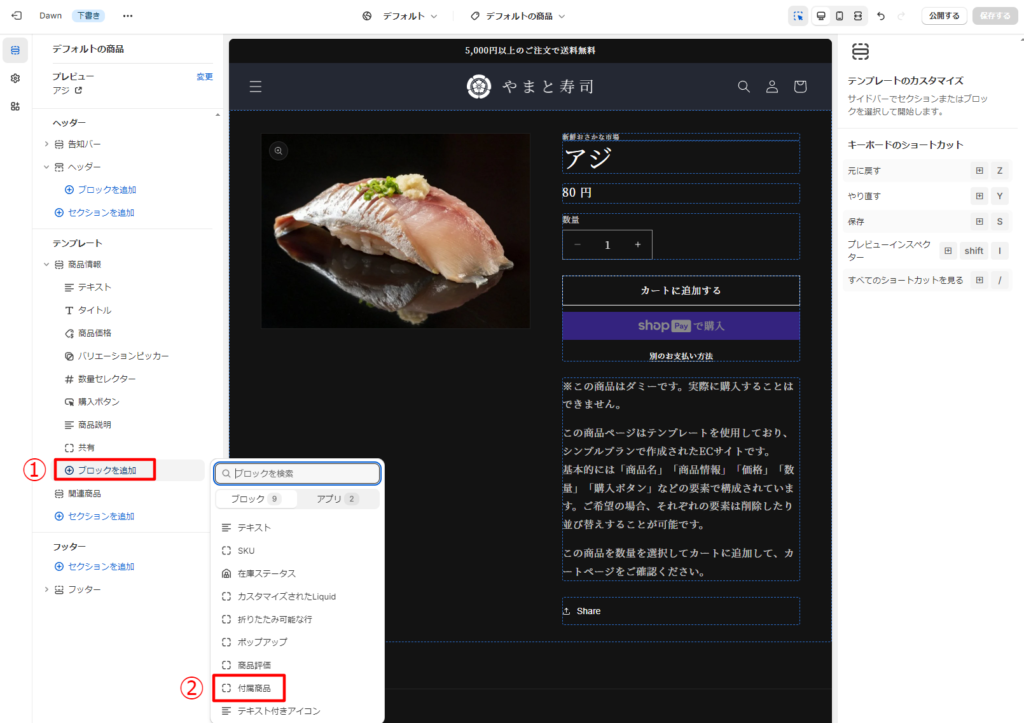
①「ブロックを追加」 をクリックし②「付属商品」を選択します。

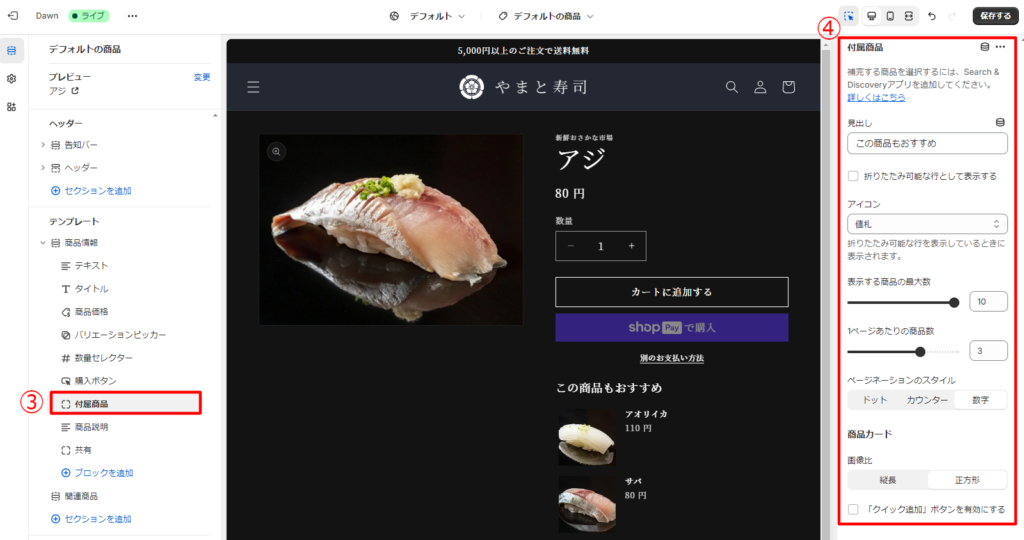
③ブロックの位置をドラックして任意の場所に移動します。
④で必要に応じて表示を変更します。右上の「保存する」ボタンをクリックすると完了です。
追加カスタマイズ
追加のカスタマイズが必要な場合は、左の歯車マークの「テーマ設定」→「カスタムCSS」に下記のコードを貼り付けてください。
カスタマイズ①:2列表示にする

2列で表示するには下記のコードを貼り付けます。
/* 商品ページ:関連商品を2列表示にする */
.complementary-products {
ul {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 20px; /* 商品の間隔 */
}
.card {
flex-direction: column;
}
.card > div {
max-width: 100% !important;
}
}カスタマイズ②:3列表示にする

商品を3列で表示するには下記のコードを貼り付けます。
/* 商品ページ:関連商品を3列表示にする */
.complementary-products {
ul {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px; /* 商品の間隔 */
}
.card {
flex-direction: column;
}
.card > div {
max-width: 100% !important;
}
}カスタマイズ②:商品画像の縦横比を元画像に合わせる

商品画像を元の縦横比で表示する場合は下記のコードを貼り付けます。
/* 商品ページ:関連商品の画像の縦横比を元画像に合わせる */
.complementary-products {
.ratio::before {
display: none;
}
.card__inner {
display: block;
}
.card__media, .media, img {
position: relative !important;
}
.card__content {
padding: 0 !important;
}
}「付属商品」が表示されない場合は?
上記の設定を行っても表示されない場合は、在庫の数量を確認してみてください。
付属商品に表示されるには在庫が0以上、またステータスが「有効」となっている必要があります。









コメント