この記事ではShopifyのヘッダーで使用されるカートのアイコンを好きな画像に変更する方法について解説していきます。
目次
完成イ画像に
Before

After

このように、カートアイコンを好きなアイコンにすることが可能です。
カートアイコンの場所を探す
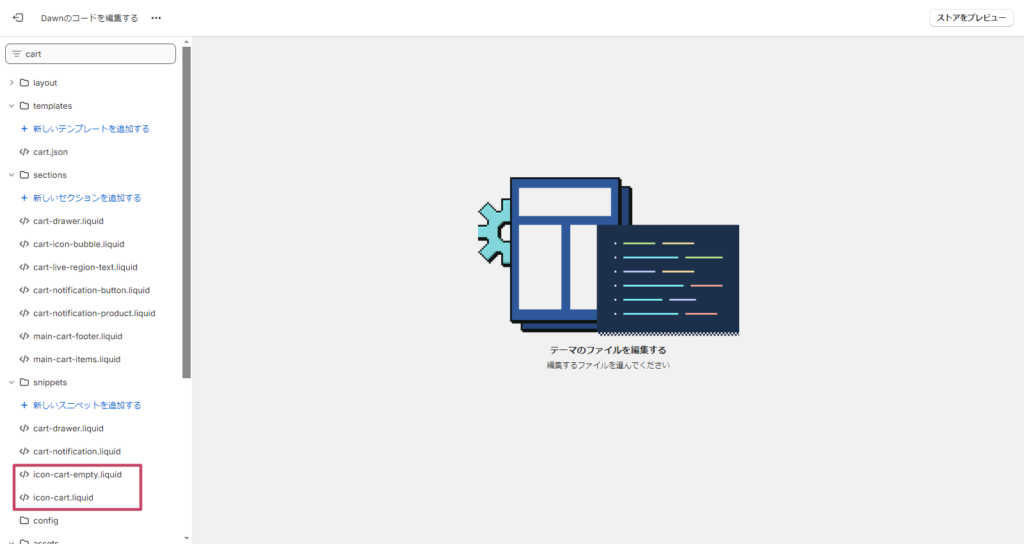
「オンラインストア > テーマ > コードを編集」を選択します。
検索窓に「cart」と入力してsnippetsフォルダ内の下記の2点のファイルを探します。どちらも開いておきます。
- icon-cart.liquid
- icon-cart-empty.liquid (見つからない場合は無視してOK)

中身が<svg ~ </svg> と記載されているコードであればこのファイルで正解です。
※テーマによっては名前が違ったり、ファイルが存在しない場合があります。その場合はコメントか問い合わせフォームからご相談ください。
SVG形式のカートアイコンを探す
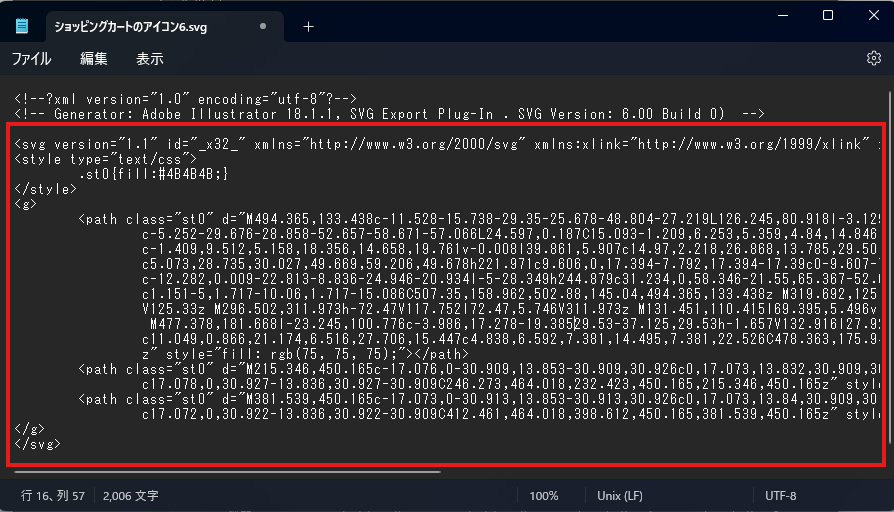
svg形式の画像を探します。例として、icooon-monoなどのサイトでは無料でsvgコードが取得できます。
保存したsvgファイルをテキストエディタで開きます。<svg ~ で始まるコードが記載されていると思います。

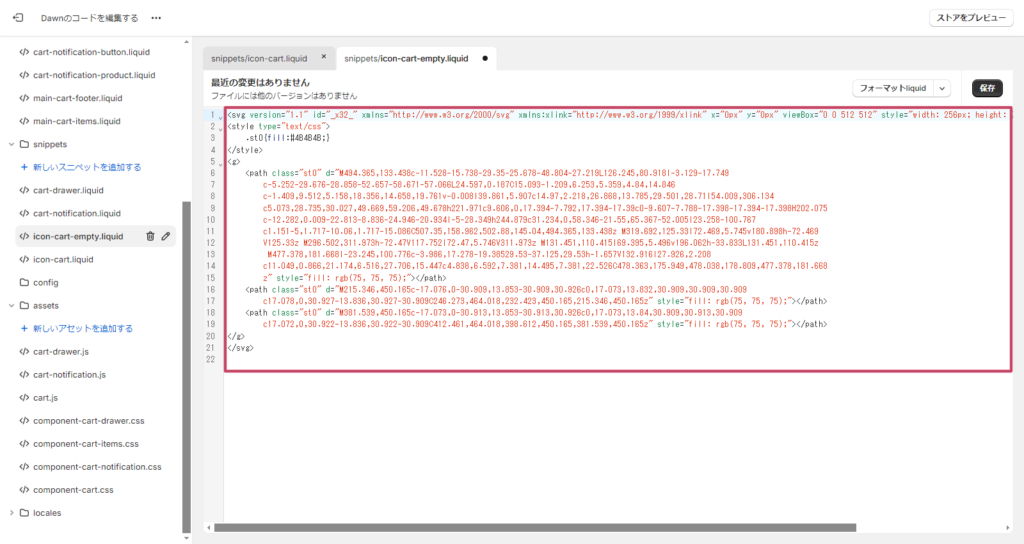
このコードの<svg ~ </svg> をコピーして「icon-cart.liquid」「icon-cart-empty.liquid」に貼り付けて保存します。※元のコードはテキストエディタなどにバックアップを取っておいてください。

ほとんどの場合、この状態でサイトを確認するとカートアイコンのサイズが大きすぎると思います。
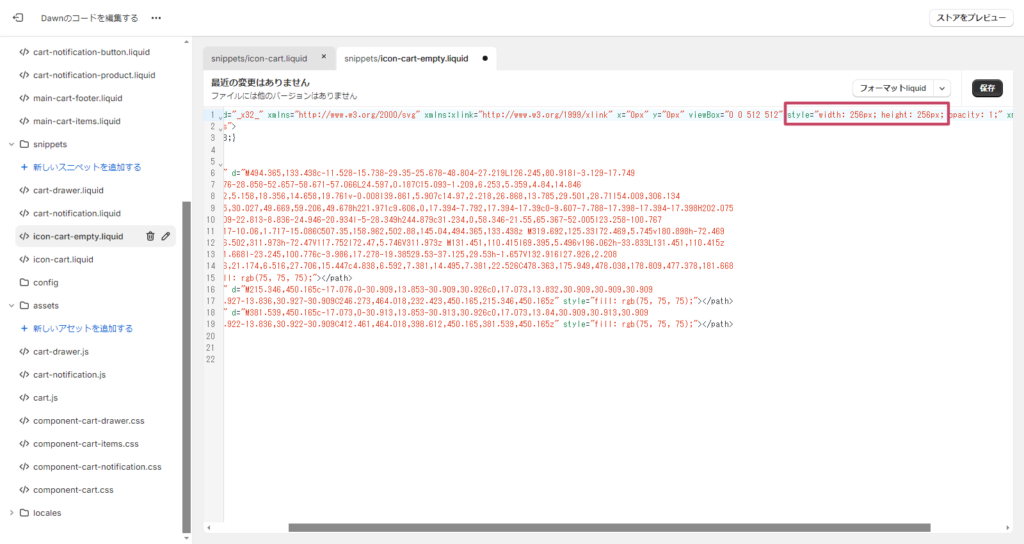
そこで、1行目の<svg ~ > の中に下記のコードを貼り付けます。同じ記述(width,height)が既にある場合は書き換えてください。
Liquid
style="width: 22px; height: 22px;"
保存して一度確認します。アイコンのサイズが合わないときは「22px」の数値を調整してください。
以上で完成です!









コメント