この記事では、カートの合計金額を参照し「あと○○円で送料無料」の表示を行う方法について解説します。
目次
基本のコード
Liquid
{% assign cartTotalPrice = cart.total_price | divided_by : 100 %}
{% assign freeShipping = 10000 | minus: cartTotalPrice %}
{% if freeShipping <= 0 %}
あと0円で送料無料!
{% else %}
あと{{ freeShipping }}円で送料無料!
{% endif %}使い方
2行目の「10000」が金額になります。「5,000円以上送料無料」の場合はこの数字を5000に変更して使用してください。
4行目に送料無料の場合に表示する内容、6行目で送料無料ラインに届いていない場合に表示する内容を記載します。
このコードは管理画面の「オンラインストア」→「コードを編集」で表示したい箇所のLiquidファイルに記載するか、「オンラインストア」→「カスタマイズ」→「カスタムLiquid」でページセクションとして追加することができます。(対応テーマのみ)
コード解説
Liquid
{% assign cartTotalPrice = cart.total_price | divided_by : 100 %}1行目ではカートの合計金額を変数「cartTotalPrice」に代入しています。
カートの合計金額は「cart.total_price」で取得することができます。このオブジェクトはどのページからでもアクセスできます。「divided_by: 100」でカートの合計金額を100で割り算しておりますが、これはShopifyの仕様上、金額の桁数が2桁多いためです。
Liquid
{% assign freeShipping = 10000 | minus: cartTotalPrice %}2行目で「送料無料の設定金額 – カートの合計金額」を行っております。
Liquid
{% if freeShipping <= 0 %}
あと0円で<br>送料無料!
{% else %}
あと{{ freeShipping }}円で<br>送料無料!
{% endif %}2行目の結果が0以下かどうかを3行目以降で条件分岐をしています。
「○○円以上で送料無料」の設定方法
上記のコードを表示してもShopifyの設定が変わるわけではありませんので、送料の設定は別途必要になります。
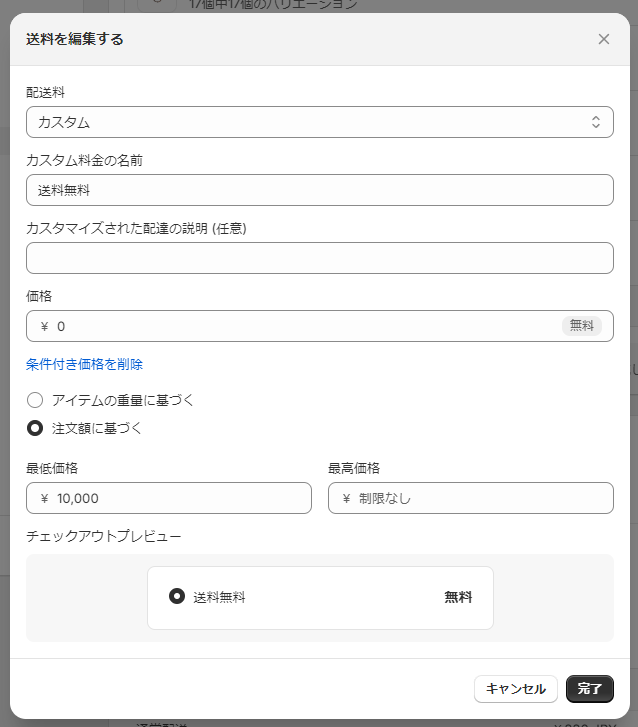
管理画面の「設定」→「配送と配達」→「基本の配送料」でプロファイルを追加します。

「最低価格」に金額を入力し、価格を0円にすることで「○○円以上は送料無料」とすることができます。

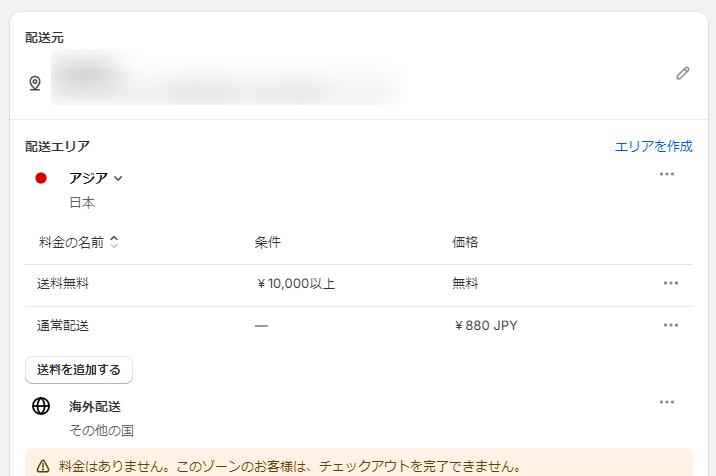
このように一つの配送エリアに対して2つの配送料金が設定されている状態になっていれば大丈夫です。









コメント